Have you ever noticed that, when using a WordPress theme or page builder, you don’t have as much control over the header or footer as you would like? Sure, you can select from different alignment options and maybe embed a shopping cart icon or switch on search functionality, but is that enough?
When you’re in the business of building websites for clients, the last thing you want to do is give them a cookie-cutter-looking website. You should do everything in your power to develop totally custom and impressive-looking designs for them. From top to bottom.
But to do that means altering the code in the header.php and footer.php files… and is that something you really want to mess around with? Wouldn’t it just be much easier if you could use the tools already at your disposal to give your WordPress site unique headers and footers?
Thanks to Elementor and another handy plugin – Elementor Header & Footer Builder, you can!
How to Use the Elementor Header & Footer Builder Plugin for Greater Customization
There’s no denying how awesome it is to have WordPress themes available to speed up the website development and design processes. However, every WordPress theme comes with a limitation when it comes to the header and footer. It’s just how WordPress is built.
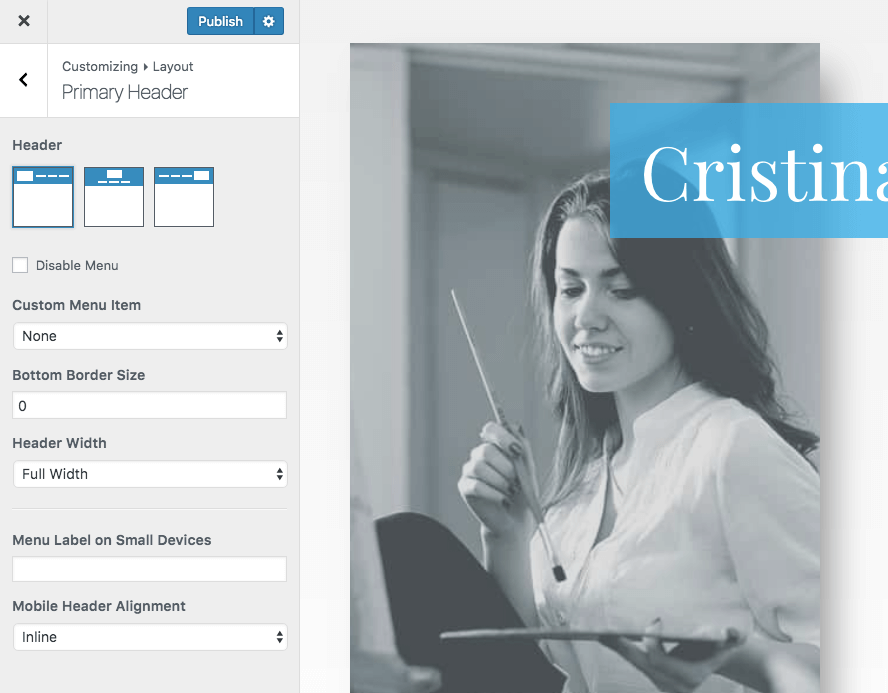
Most themes give users the options to choose the layout of the header:
They also offer the option to add different widgets to the footer along with additional informational bars:
If you want to create something custom here-especially if you want visitors’ first impressions of the site to be off the charts, then you have two options:
1. Create a child theme. Then edit the code in the header.php or footer.php files to build out your custom designs and layouts.
2. Use the Elementor page builder along with the Elementor Header & Footer Builder plugin to simplify the whole thing.
Step-by-step illustration to achieve professional header and footer using all free resources :
1. Activate Plugins

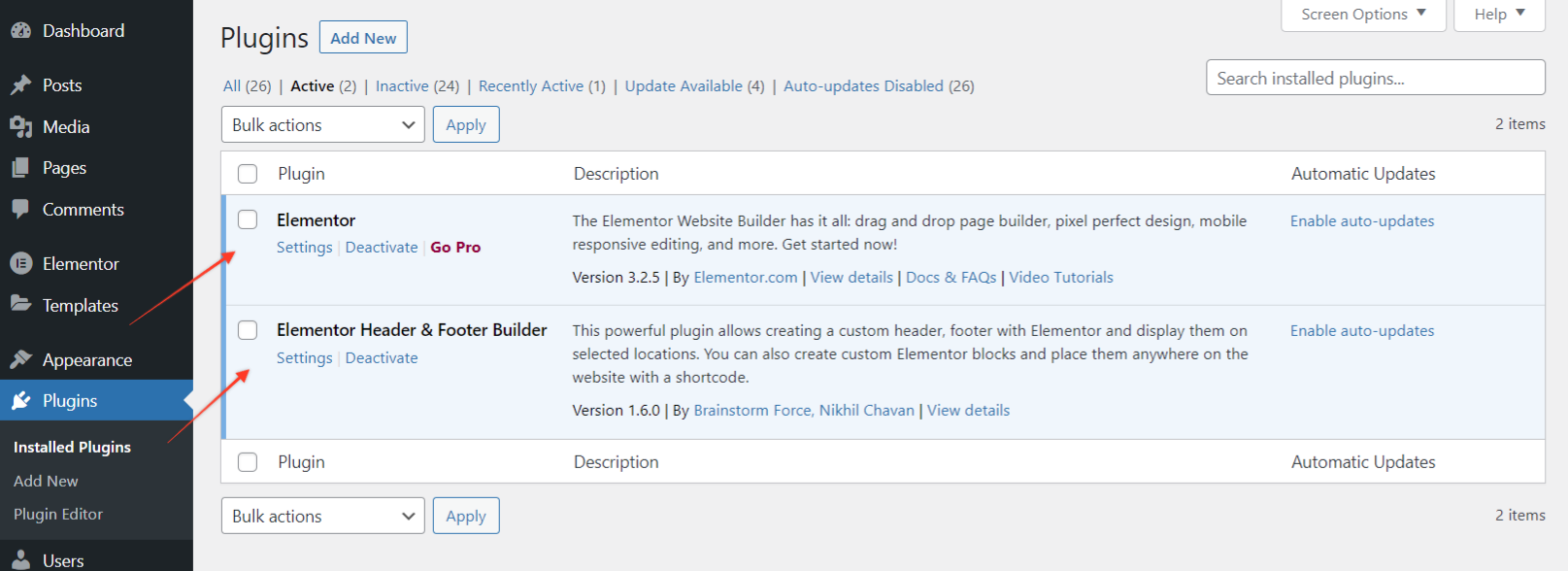
To start, make sure plugins are activated:
To clarify, you will need the two plugins from the screenshot above.
Elementor Header & Footer Builder plugin works with all themes. Few of the themes have inbuilt support for this plugin while for a few you would need to choose a compatibility method.
In case after activating the plugin, you see a notice –
Your current theme is not supported by Elementor Header & Footer Builder plugin, click here to check available compatibility methods.
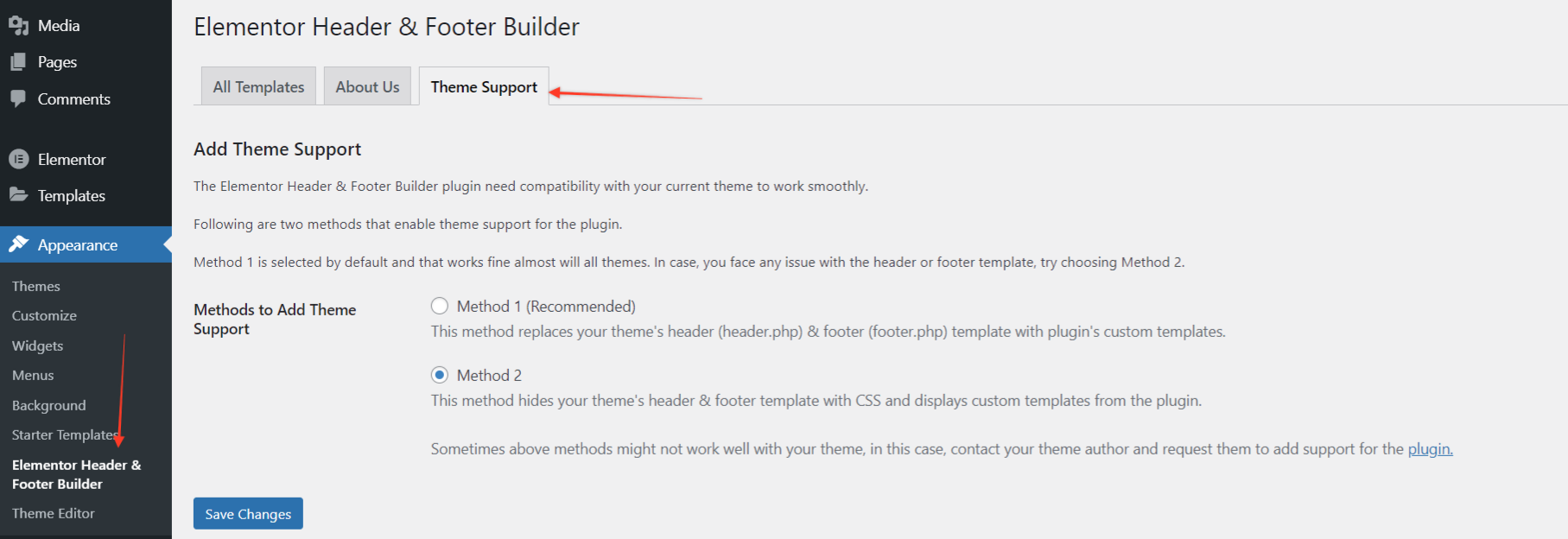
Navigate to Appearance > Elementor Header & Footer Builder > Theme Support. Select a method to add theme support. In case these methods do not work, contact your theme author and request them to add support for the plugin.

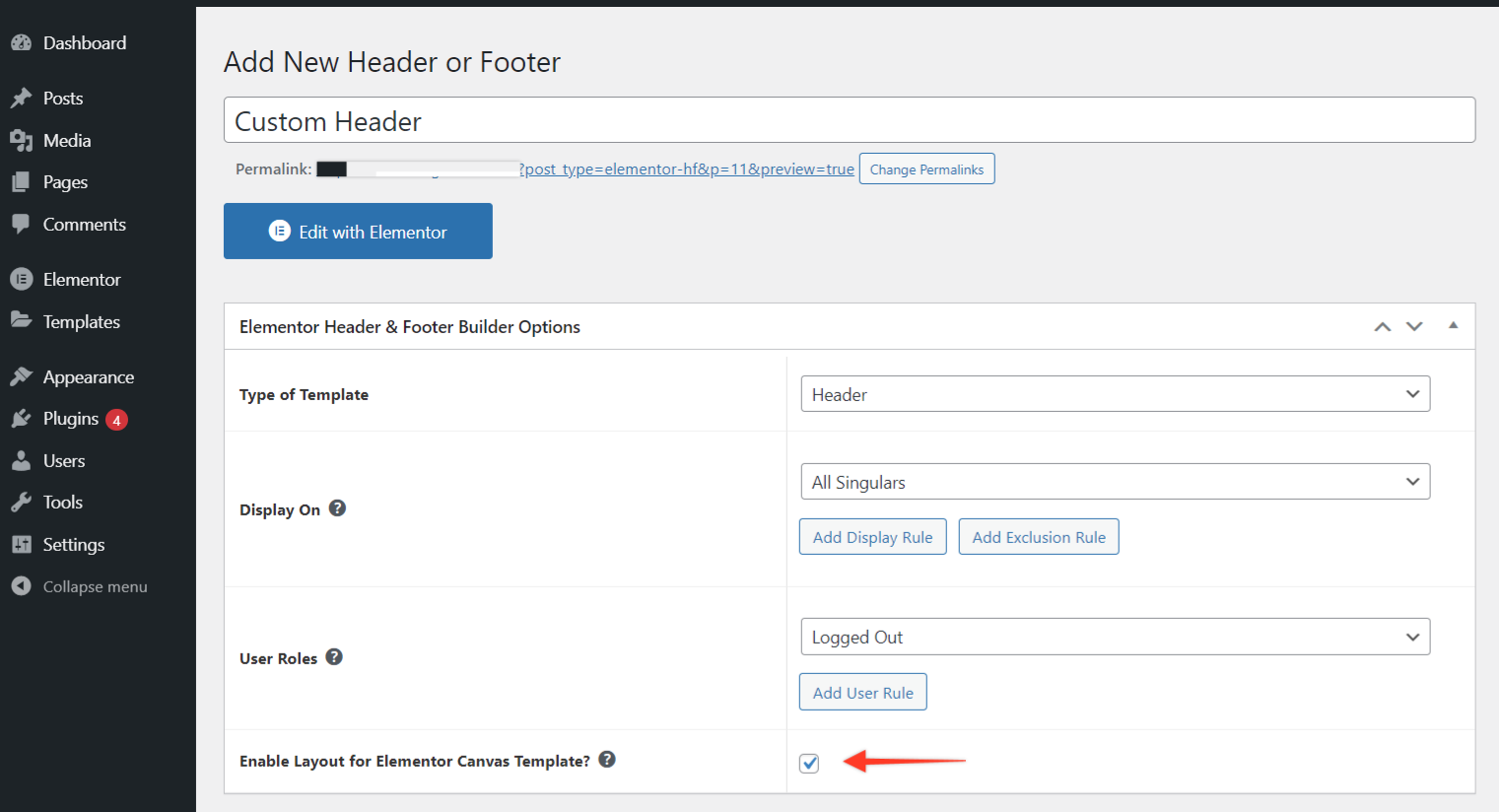
2. Set Up the Header or Footer Template.
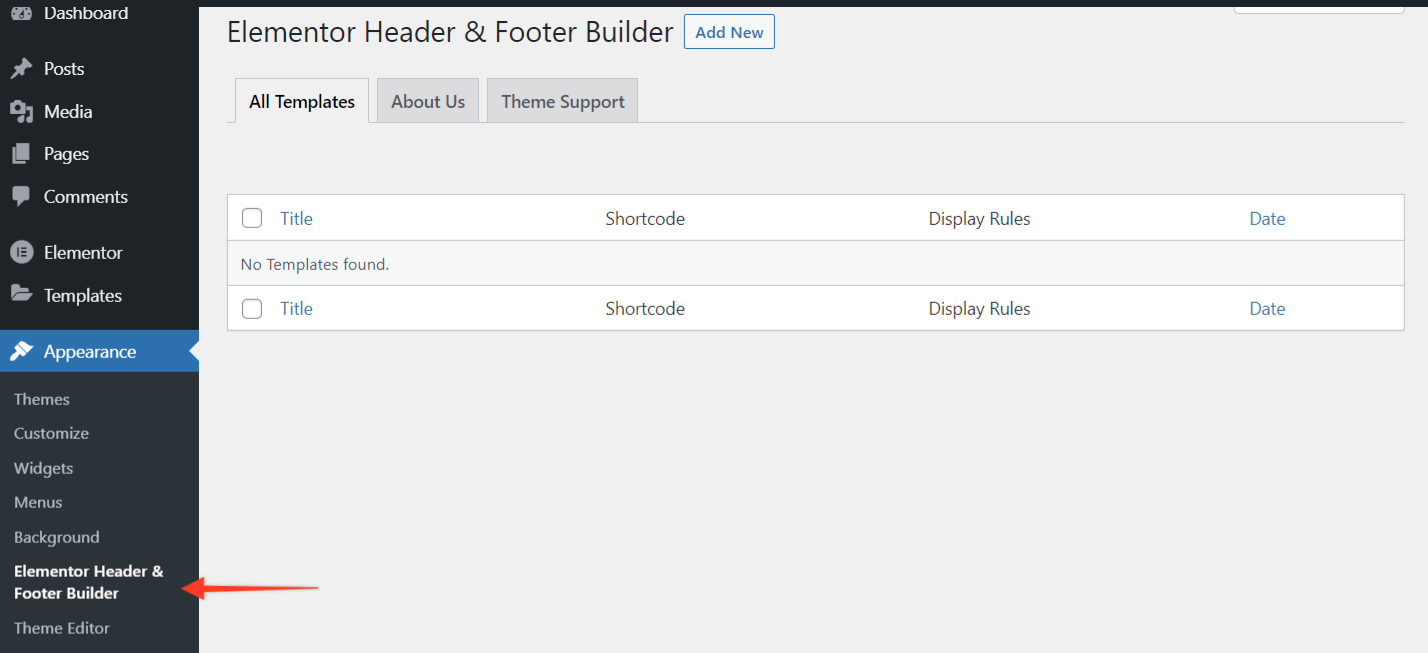
Under the Appearance menu in WordPress, click on the Elementor Header & Footer Builder.

- Select Add New.
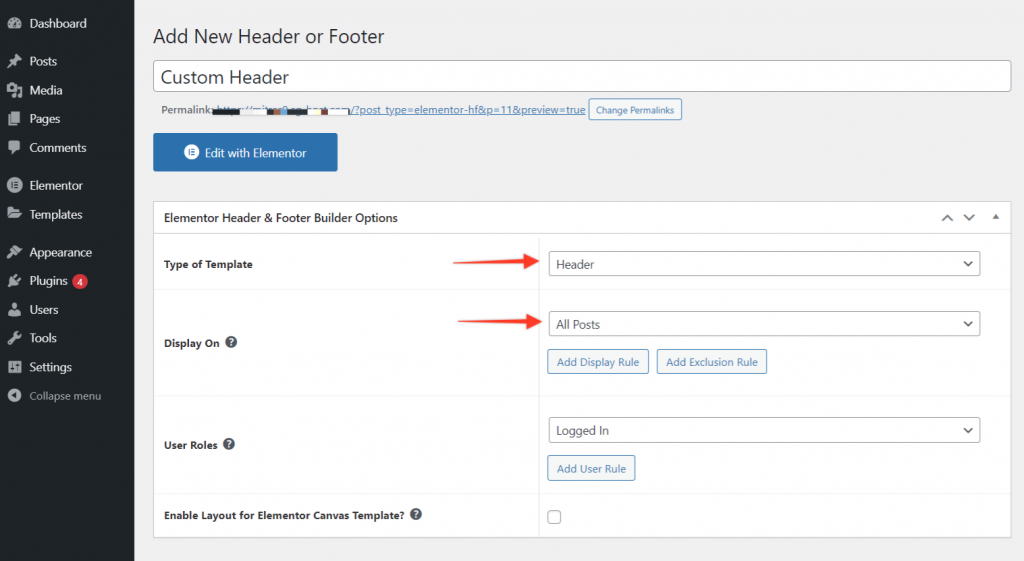
- Name the template.
- Choose whether you want to create a Header or Footer template.
- Select target locations with the ‘Display Rule’ where the template should appear.
- Set user roles for whom the template will be displayed.

Hit the Publish button when you’re done.
3. Create the Header or Footer Template in Elementor
Next, go to Edit with Elementor. From here, you can build your header or footer template from-scratch.
First, drag-and-drop the columns element into the interface on the right. Then set the number of columns you want to work with.
Once you have the framework established, fill in the remaining elements. Again, simply find them on the left and drag-and-drop them into place.
4. Add the Navigation Element to Your Template
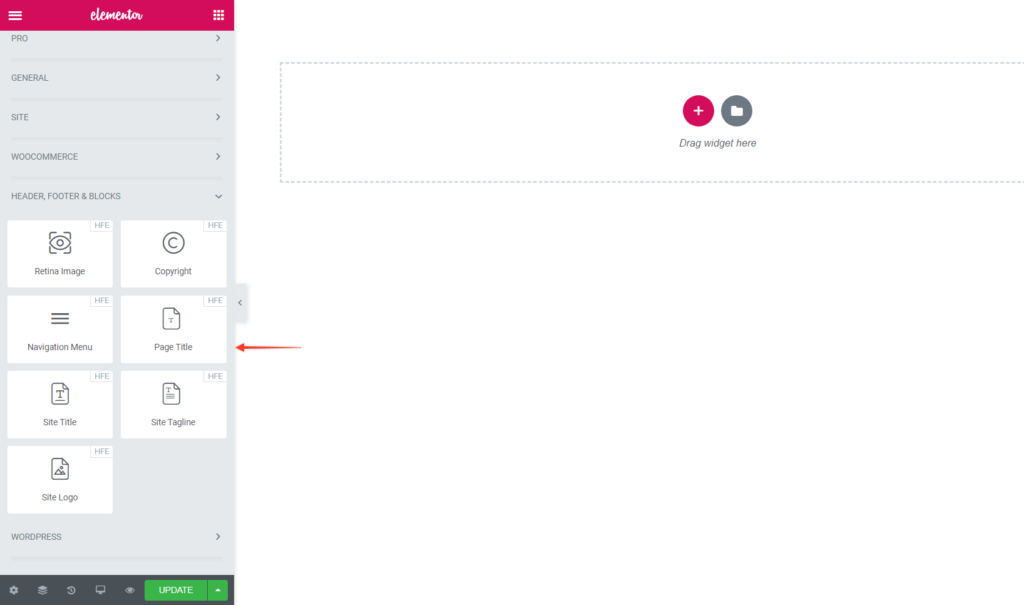
Something to note here is that the free Elementor plugin does not come with a menu widget. But Elementor – Header, Footer & Blocks plugin does 🙂
The plugin adds the following widgets in the Elementor editor.
- Site Logo
- Site Title
- Site Tagline
- Navigation Menu
- Page Title
- Retina Image
- Copyright

As with other elements in Elementor, all you need to do is drag-and-drop Navigation Menu widget. So long as you have a menu created under the Appearance > Menus tab in WordPress, your new menu will now populate within the template.
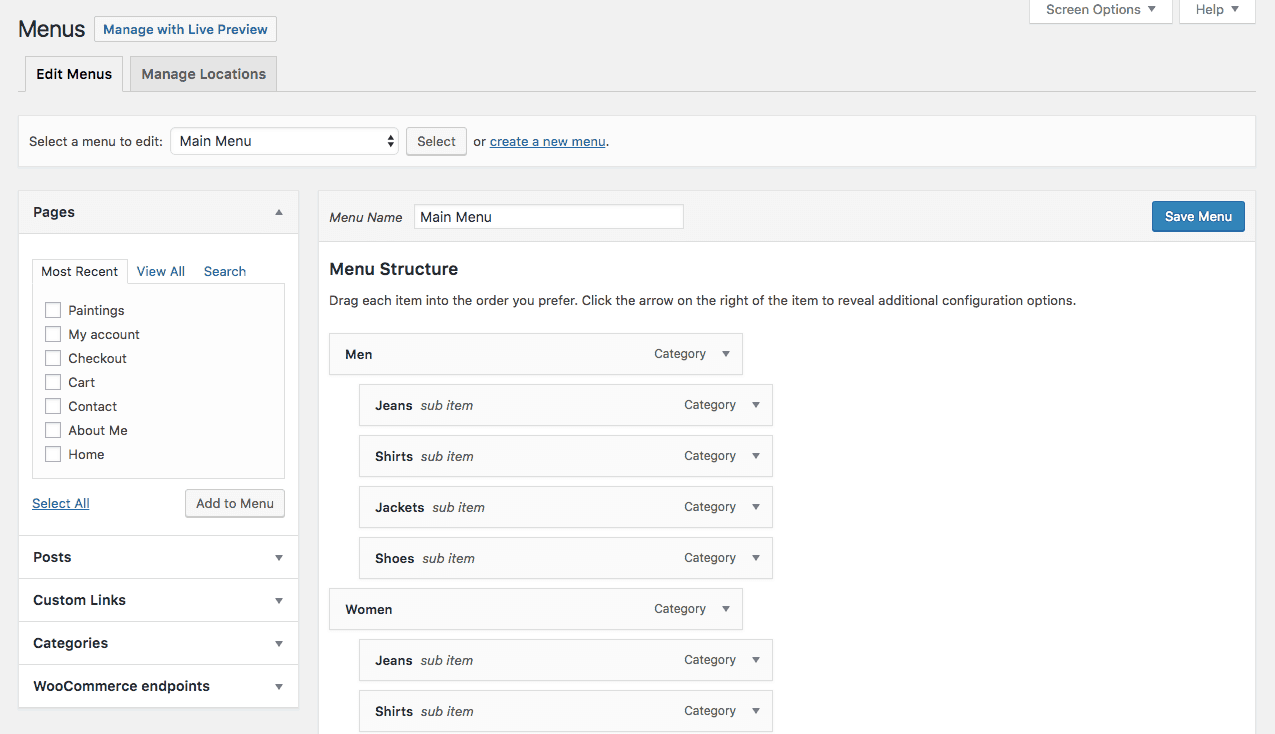
If not, return to WordPress and create a new one so you have a navigation bar to include in the template:

With your navigation set, your template finalized, and all the elements customized to your liking, click the Update button.
5. Pay Attention to Responsiveness
One more thing you will want to do here before returning to the WordPress dashboard is checking on the responsiveness of your new header element. As you know, mobile menus can’t really accommodate the horizontal, full width-spanning elements we use on a desktop. So, be sure to customize that before you move on.

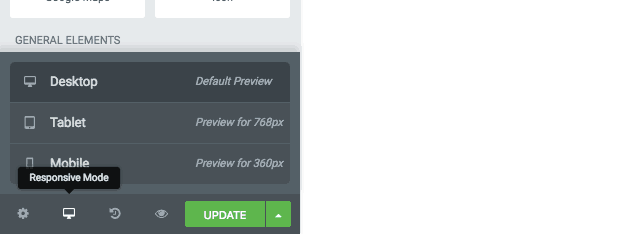
You can design the mobile versions of your header and footer templates using the responsive switches at the bottom of the widgets menu:
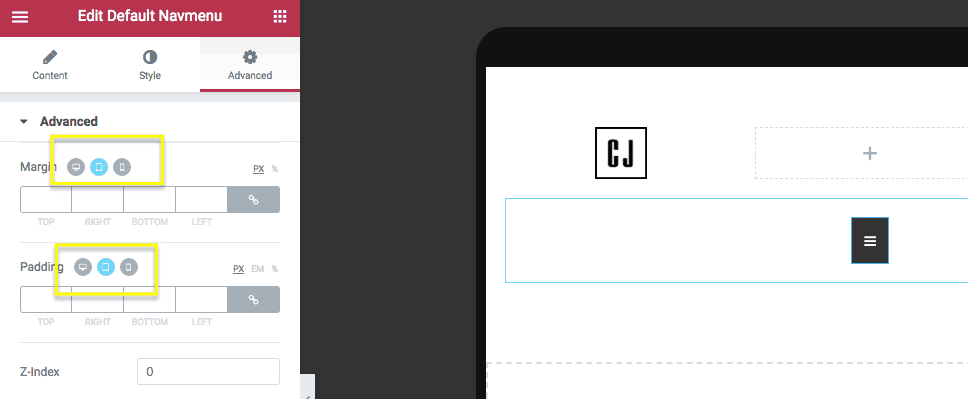
This will give you a look at how your new header or footer element will appear on tablets as well as smartphones. If you want to edit any of the elements for specific device screen sizes, look for the icons next to the elements:

Toggle to the device you want to customize the setting for, apply the change, and then repeat for all other screen sizes. Click the Update button to save all your changes.
6. Verify the Design
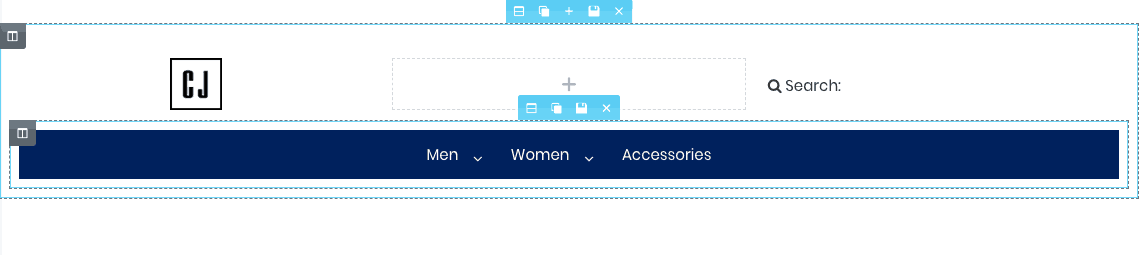
In Elementor, your template will now look something like this:

(Note: this is a rudimentary header mockup. We’re just including this example so you can see that it’s possible to erase the theme’s default settings and create your own.)
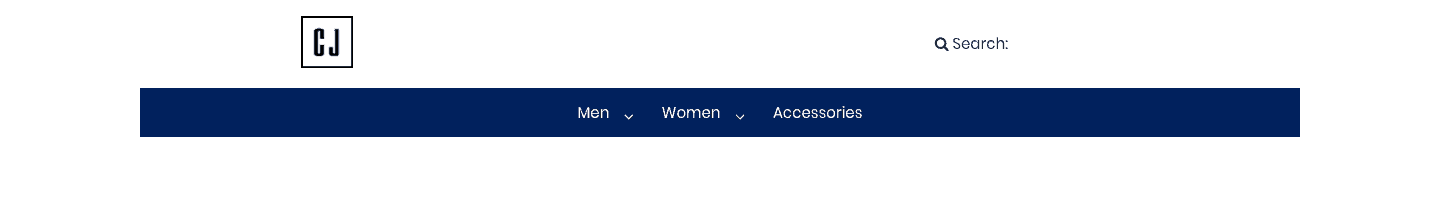
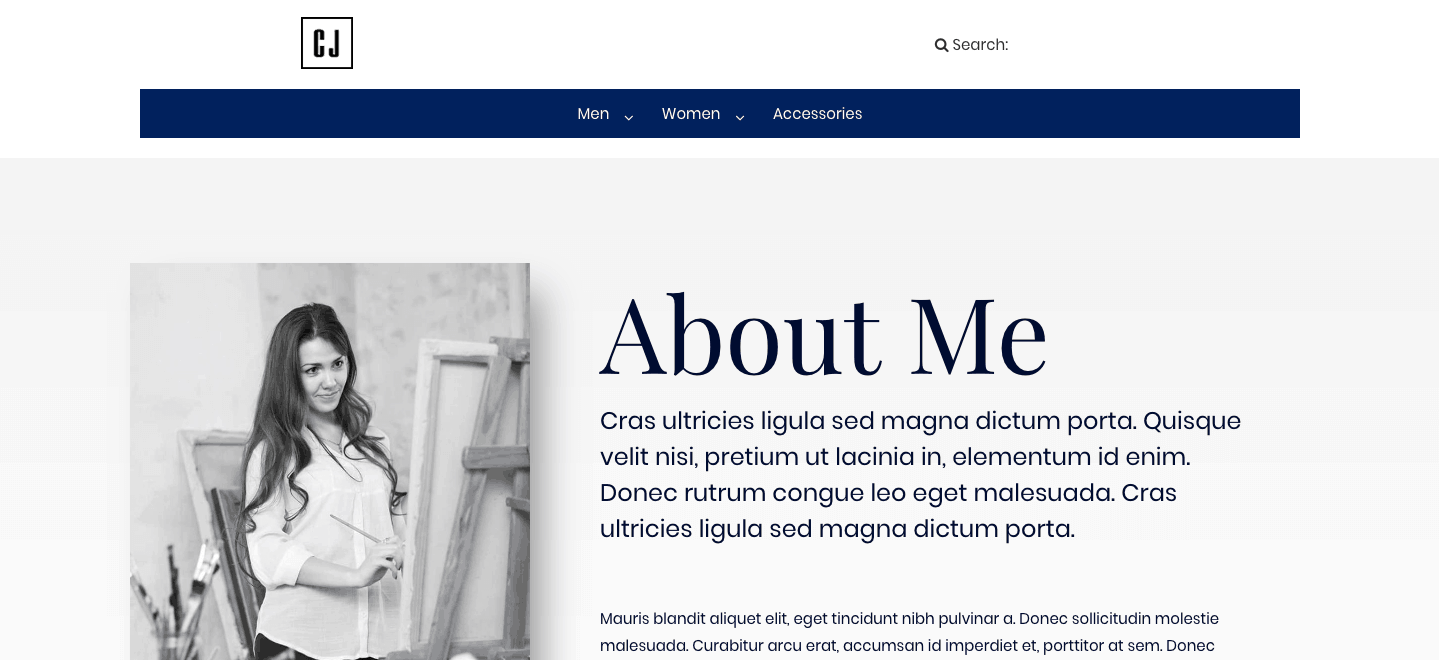
Return to WordPress, publish the changes to your site, and then hit the Preview button to ensure everything looks good on the front end of the site:

To apply this new header and/or footer you’ve created for the rest of your site, complete the final step.
7. Apply the Template Site-Wide (Optional)
If you use one of the supported WordPress themes, then there’s less work for you to do here as your new custom header and footer elements automatically populate throughout the website upon publication. There actually isn’t a fourth step for you in that case (which is an even greater argument for using these themes).
However, if your client’s website happens to be stuck with a different theme and you still want to add a custom header or footer to it, here is what you need to know:
When you build a new page in WordPress, select the Elementor Canvas template if you’re using a non-supported theme.

When that box is checked, it gives you the ability to quickly add your template to the Elementor Canvas page attribute. By simply selecting that page attribute, your web page will now auto-populate with the header or footer template you’ve generated:



Comments
Post a Comment